

2020년 APP 디자인 트렌드, 그리고 주의할 점에 대하여
2020. 06. 08
|
구글의 메테리얼 키트(https://material.io/design/)가 나온 뒤로부터 앱들이 상당히 깔끔하게 정리되기 시작했다. 그러나 '정리되고 있다'는 말에는 모두 비슷해지고 있다는 해석이 숨어있다. 실제로 최근의 앱이나 웹들의 레이아웃이나 컴포넌트 등이 비슷비슷하게 사용되고 있기도 하다.
이런 획일의 틀을 부수려고 노력하는 트렌드를 소개한다. 실제 앱/웹 그래픽을 통해 최근 GUI디자인 트렌드 3가지를 살펴보고자 한다.
1. 3D graphic
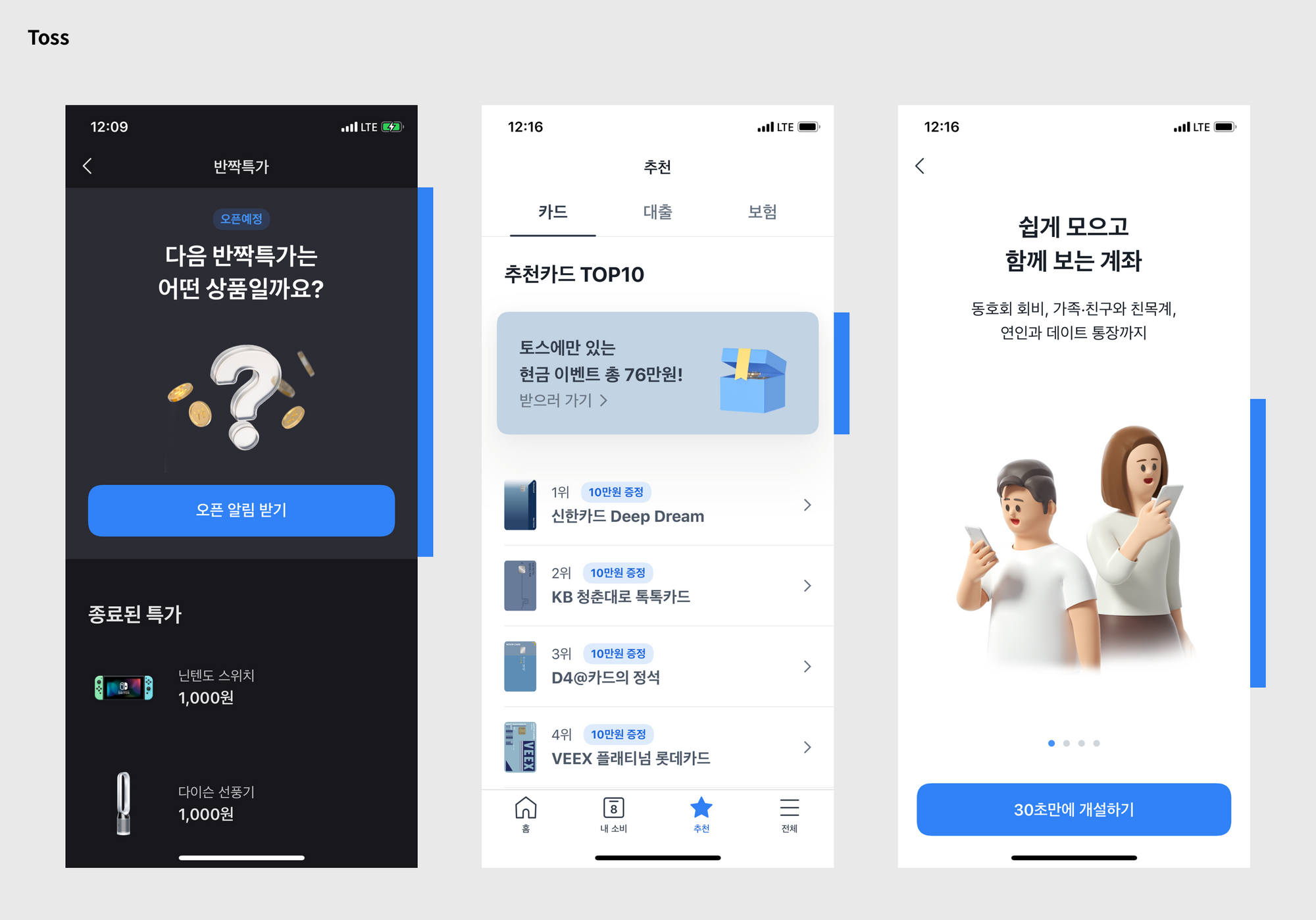
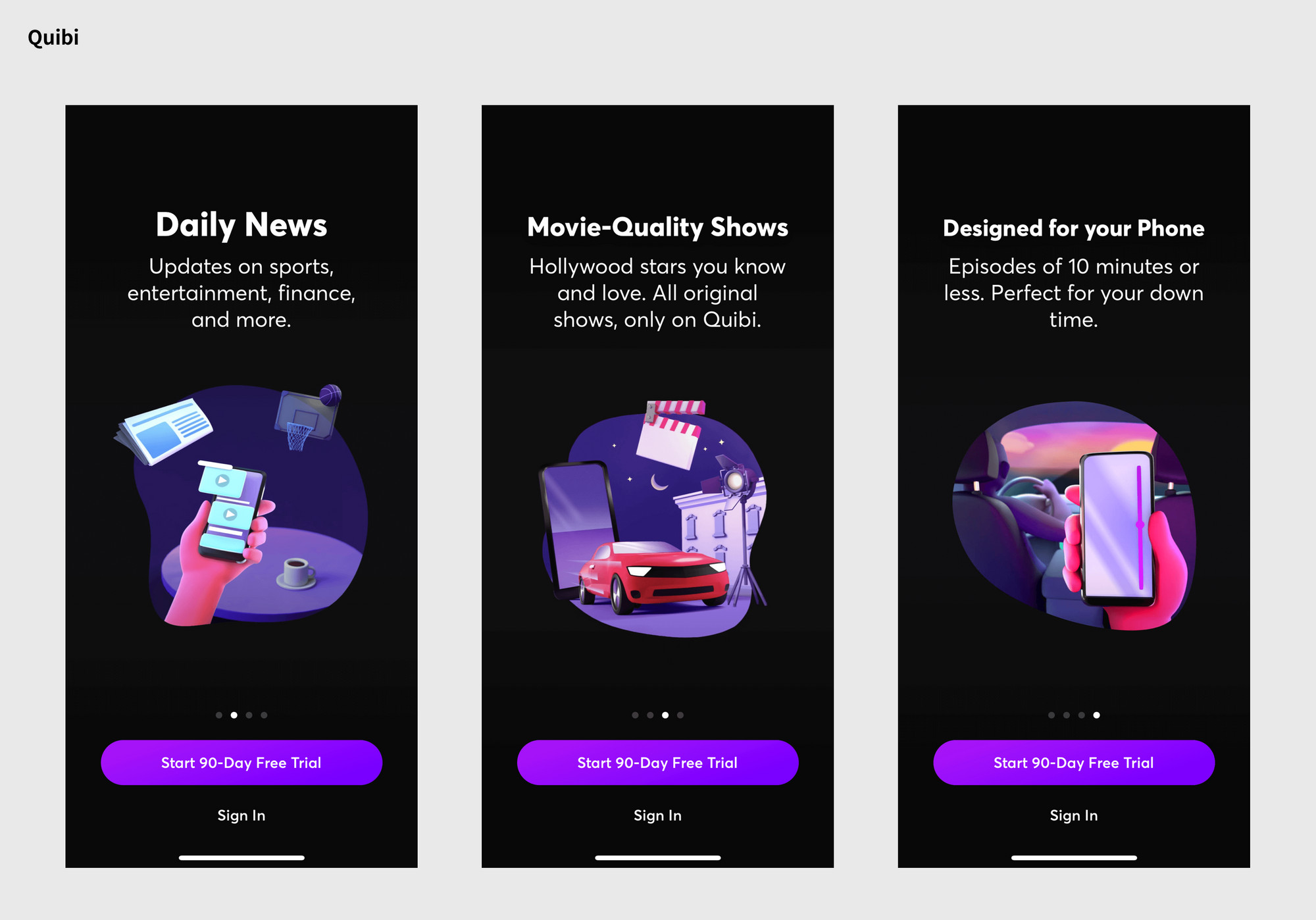
2019년, 3D그래픽이 여기 저기서 보이더니, 올 해 들어 본격적으로 사용 되고 있다는 인상이 짙다.특히 토스가 즐겨 사용하고 있다. 실제로 토스의 광고 베너들을 보면 대부분 3D그래픽을 사용하고 있으며. 토스의 카드 홍보 영상도 3D그래픽을 적극적으로 사용하고있다.
3D graphic : Case 살펴보기
Design by. Ghani Pradita
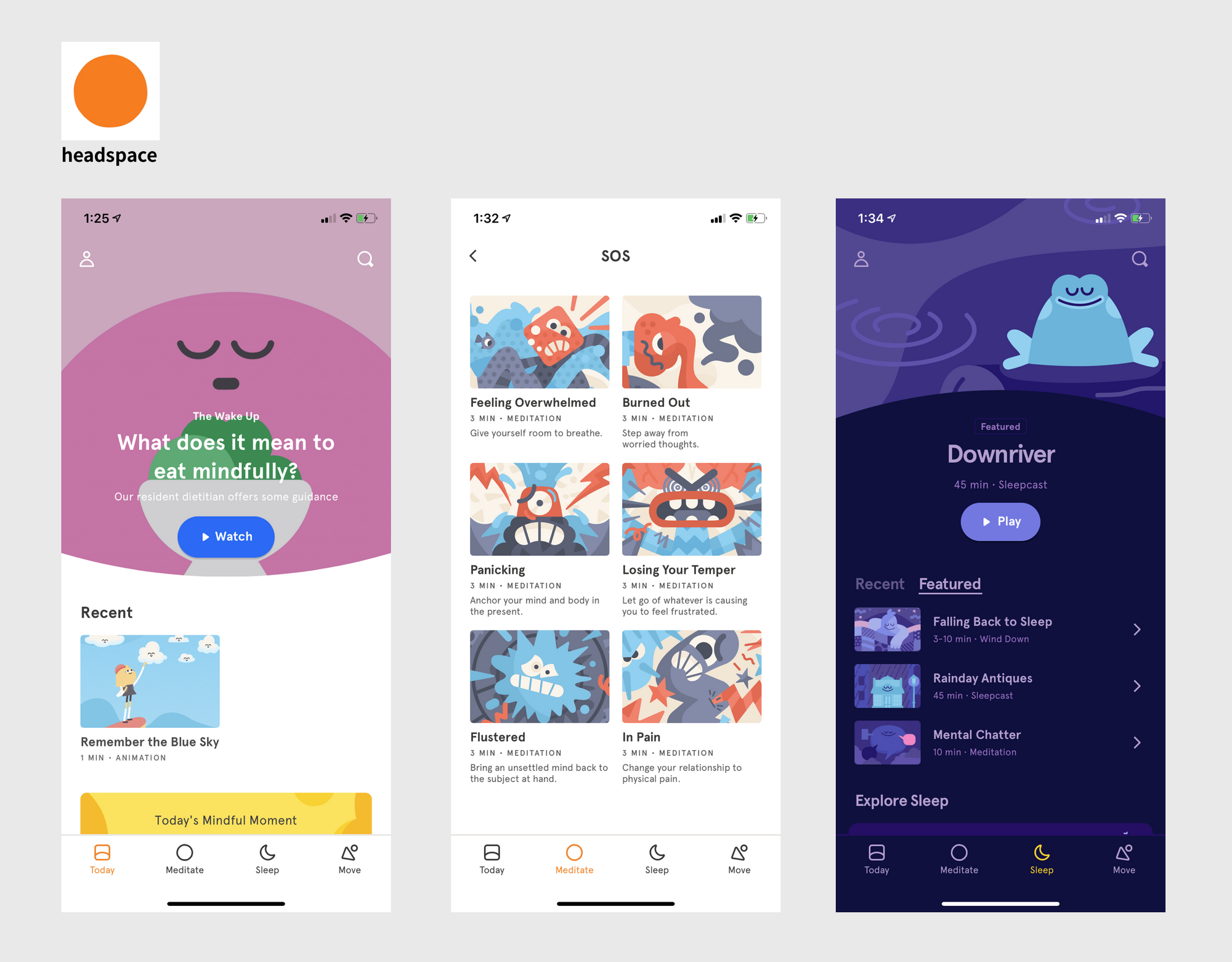
2. Illustration
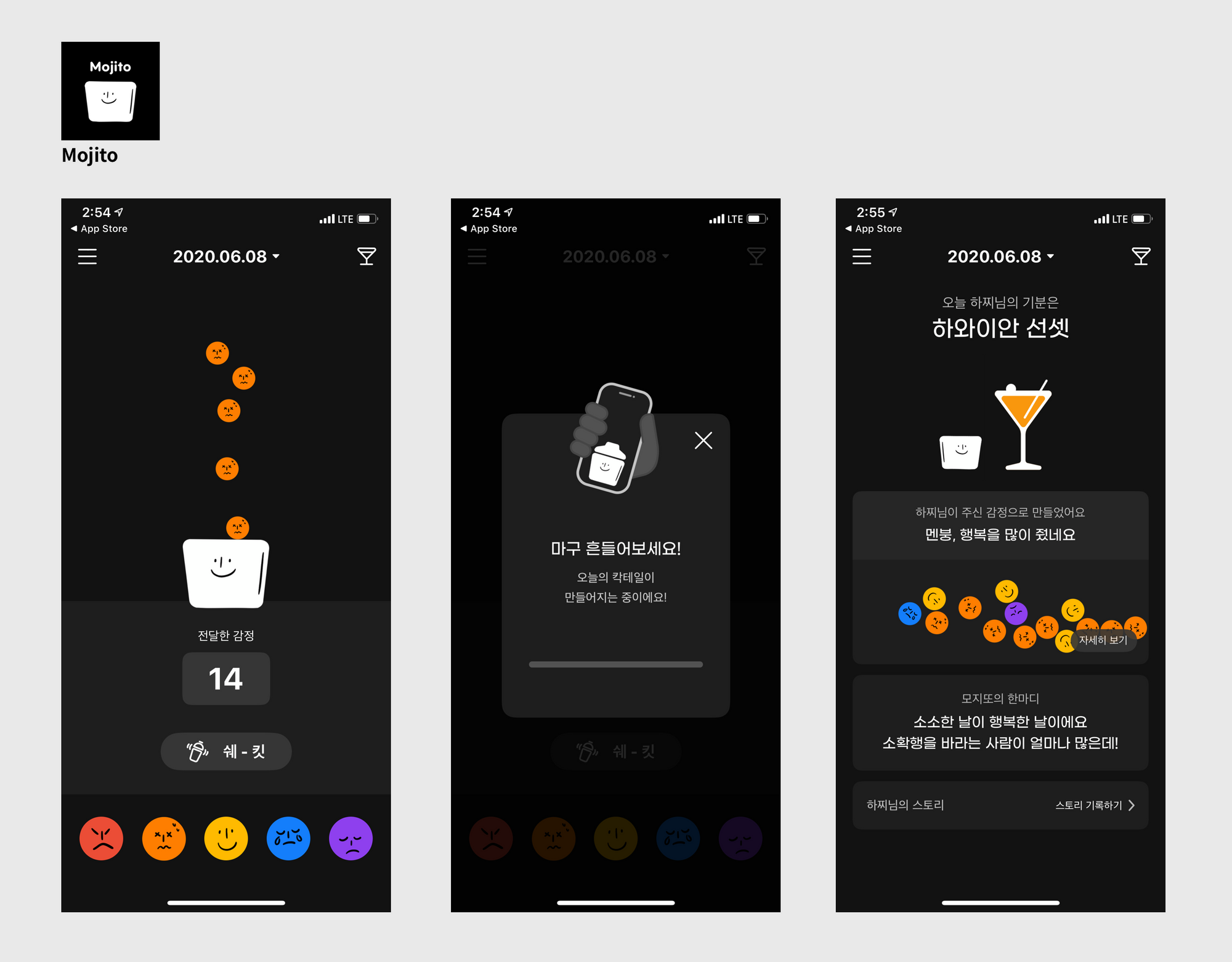
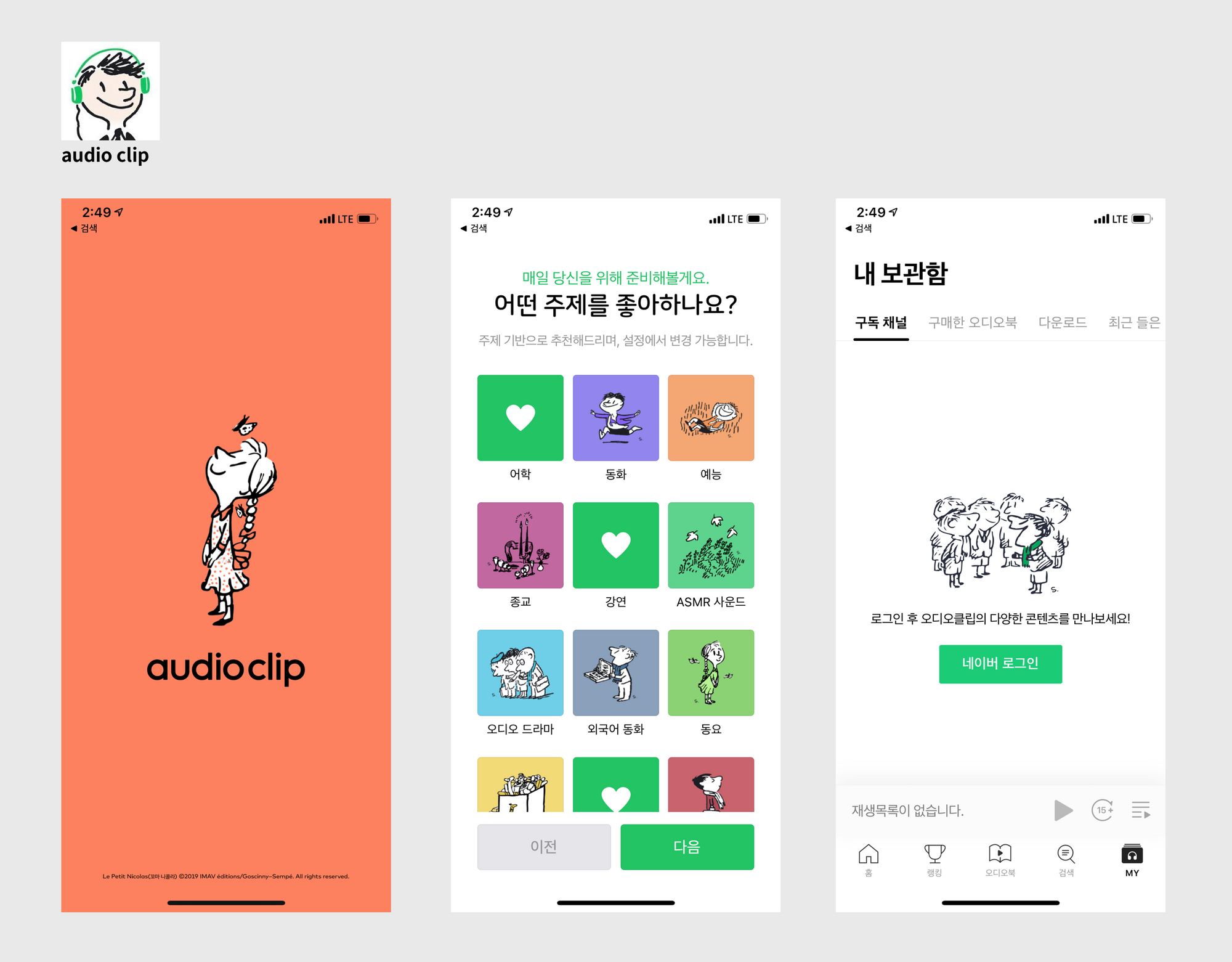
사실 일러스트레이션에 대한 언급은 트렌드라 부르기 민망한 부분이 있다. 매해 어느 정도의 지분을 차지하고 있기 때문이다. 그럼에도 불구하고 '굳이' 한 번 더 언급 하는 이유는 일러스트레이션이 상당히 보편화되고 있기 때문이다.
일러스트레이션이 앱에 들어가기 위해서는 '일러스트레이터'의 역할이 필요하다. 만약 인터렉션이 추가된다면, 인터렉션의 이해도가 높은 디자이너와 개발자가 함께 해야 하고, 기간과 앱이나 웹의 용량이 그만큼 많이 할애된다.
이러한 이유로 일러스트 작업은 회사 입장에서 +a의 추가적인 리소스이고 우선순위 또한 낮게 판단하는 경향이 있었다. 하지만 최근 나오는 앱들이나, 앱들이 리뉴얼되면서 일러스트레이션을 추가하는 행보를 많이 보이고 있다.
Illustration : Case 살펴보기
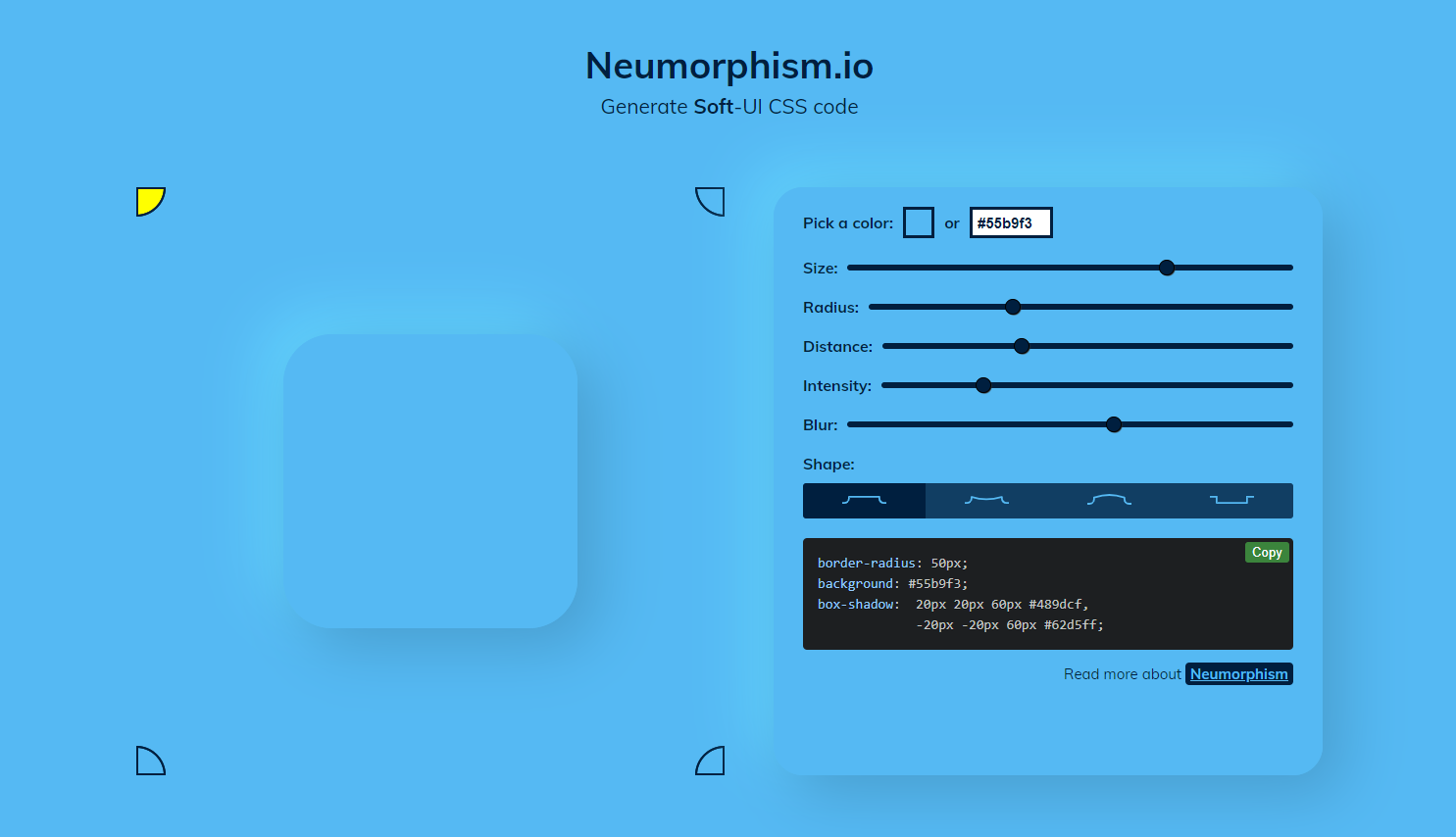
3. Neumorphism
UI에 관심이 있다면 '뉴모피즘(Neumorphism)'이란 말을 지겹도록 들었을 것이다. 어느 정도로 유행했냐면 이 뉴모피즘의 형태의 디자인을 도와주는 툴까지도 나왔을 정도다.
뉴모피즘은 미니멀리즘의 관점에서 균형감을 맞추는 것으로 주목받고 있는 디자인 트랜드이다. 폭발적인 관심 덕에 이러한 뉴모피즘은 당장이라도 모든 곳에 반영이 될 것 만 같았지만 그렇지는 않았다. 뉴모피즘 특유의 질감과 디자인을 뒷받침해 줄 해상도와 로딩속도의 해결이 어렵기 때문이다. 널리 쓰이는 사례는 최근 유행하는 '노션'에서 폰트 아이콘 등을 커스터마이징 할 수 있는 플러그인 정도를 꼽을 수 있겠다.
Neumorphis : Case 살펴보기
4. 디자인 트렌드 적용 전, 주의할 점
지금까지 요즘의 GUI 트렌드를 살펴보았다. 하지만 언제나 중요한 점은 트렌드를 따르더라도 기본을 지키는 것이다.
예를 들어, 아무리 트렌드가 3D 그래픽이라고 하더라도 고객에게 주어야 할 정보가 많은 이커머스 앱에 무작정 사용해버린다면 곤란하다. 팔아야 할 제품과 광고 베너 그래픽이 섞여 지나차게 복잡한 화면을 구성할 수 있기 때문이다.
언제나 1순위는 '화면에 어떠한 정보를 어떻게 가공하여 소비자에게 보여줄지'에 대한 선택이다. 지나치게 디자인에 집중하느라 UX가 불편하지 않은지를 꼭 확인하자. 아무리 트렌드에 맞춰 디자인 하해도 브랜드가 추구하는 룩앤필을 제대로 보여주지 못한다면 곤란하다.
|
-
첨부파일
-
Tag
태그 없음










_20200611075353.png)



 neumorphism.io
neumorphism.io_20200611075547.png)
_20200610151531.png) Design by. Ariel Jedrzejczak
Design by. Ariel Jedrzejczak_20200610151543.png) Design by. Voicu Apostol
Design by. Voicu Apostol
![[홈페이지 제작] 국내 C사 중국인 대상 화장품 B2B 온라인몰 제작 요청 사례](https://castingn-images.s3.ap-northeast-2.amazonaws.com/static/images/blog/main/pt_png.png)


