.png)

UX디자이너가 '스카이스캐너'와 '트립닷컴'을 비교해보았다
2020. 04. 22
|
많은 사람들이 코비드19의 영향으로 사회적 거리두기를 실천하고 있다. 나 또한 잠시 여행을 떠나려 했지만 모든 계획을 접었다. 여행을 떠나고 싶은 마음에 괜스레 예약도 못 할 항공 예약 어플을 실행하였다. 예약이 목적이 아니라서 일까? 평소라면 비행기 예약이라는 목적을 두고 최저가를 비교하는데 급급했지만, 이번에는 항공권 예약 화면들이 눈에 들어오기 시작했다.
지난 번 21CM에 이어, 이번 편에서는 항공권 예약 어플 스카이스캐너와 트립닷컴을 비교해보고자 한다. 특히 항공권 예약에서 가장 중요한 기능 중 하나인 검색 필터 사용 과정을 살펴봤다.
UX아티클들은 언제나 “가입, 검색, 결제는 쉽고 간단해야 한다.”라고 말해왔다. 이 단순하지만 어려운 문제를 스카이스캐너와 트립닷컴은 어떻게 풀어가고 있을까?
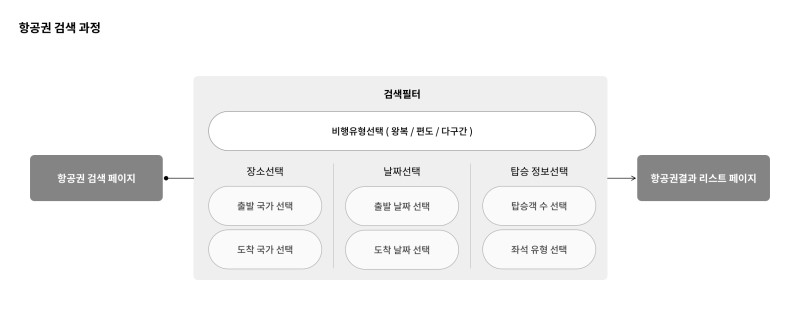
우리는 보통 항공권을 알아볼 때 많은 정보를 입력한 뒤 검색을 한다. 이 정보 입력 과정은 ‘필터’로 볼 수 있다. 항공권 예약 어플들을 살펴본 결과 공통적인 정보를 필터 하도록 한다.
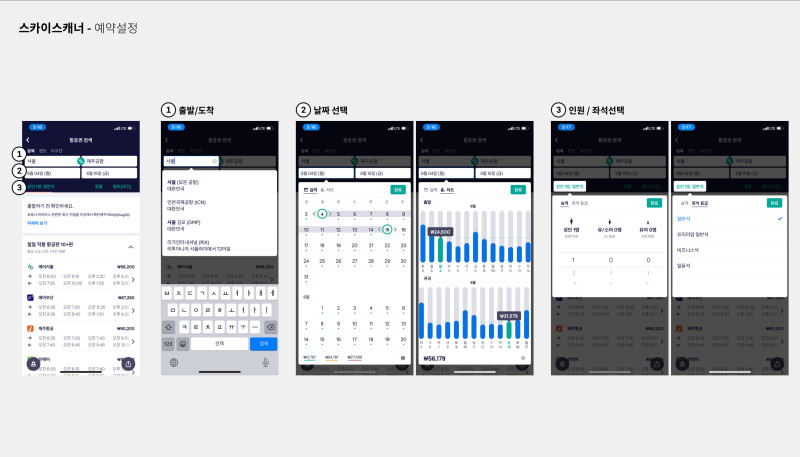
스카이스캐너는 항공권 검색 페이지 내에서 모든 테스크(task)를 수행하도록 디자인을 하였다
이러한 디자인을 통해 사용자가 필터 검색을 할 때 복잡함을 줄여주고 있다. 좀 더 자세히 살펴보자.
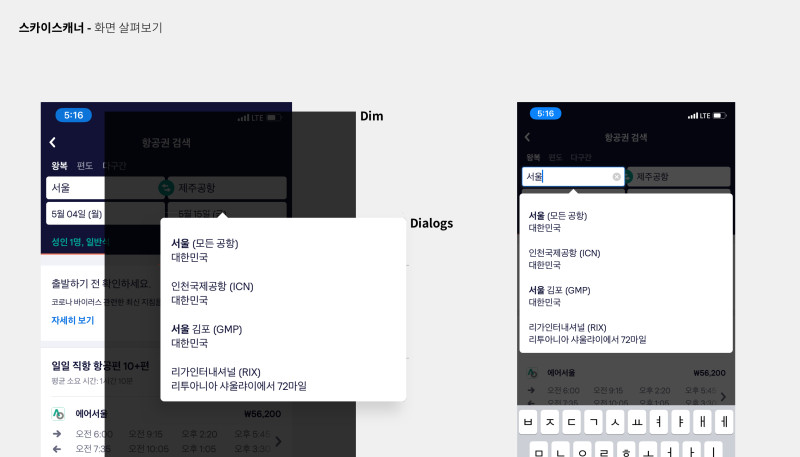
아마 다들 이러한 형식이 익숙할 것이다. 처음 앱을 사용할 때, 앱의 사용방법을 알려주는 튜토리얼 단계에서 사용되는 Tooltip과 닮아있다.
위 이미지는 부동산 어플 ‘직방’과 ‘trulia’, 운동 어플 ‘Aaptiv’의 튜토리얼 화면이다. 처음 앱을 깔고 진입하게 되면 주요 기능이 있거나 숨겨진 기능 등에 해당되는 부분에 Tooltip이 순차적으로 뜬다.
이 과정을 통해 앱의 사용성을 익힐 수 있다. 스카이스캐너는 이러한 tooltip의 형태를 검색에 활용하였다.
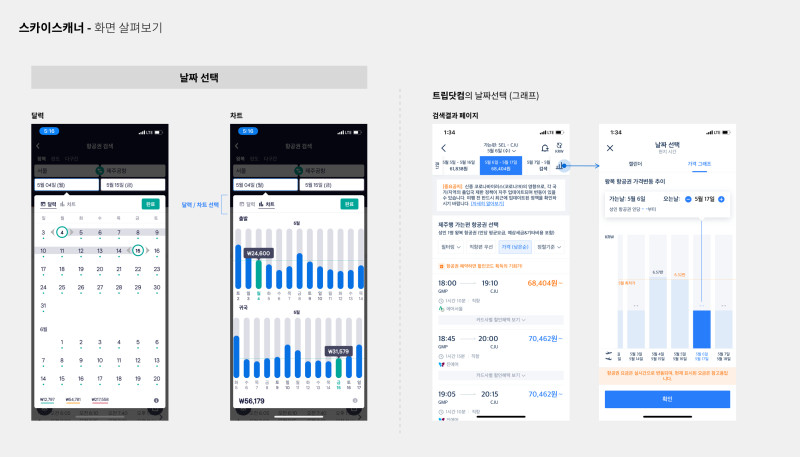
스카이스캐너의 가장 큰 특징 중 하나인 날짜 그래프이다. ‘달력’에서 날짜를 선택하고 ‘차트’를 들어가게 되면, 해당 날짜를 중심으로 가격 변동 추이가 보인다. 개인적으로 정확히 정해지지 않은 여행의 항공권을 끊을 때 정말 잘 사용했던 기능이다.
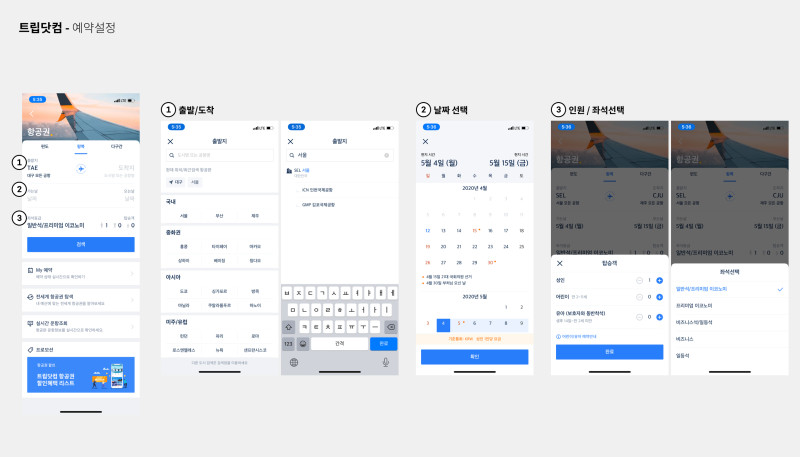
그럼 트립닷컴은 어떻게 검색 필터들을 보여주고 있을까?
타 항공권 예약 서비스(마이리얼트립, 네이버 항공권, 엑스피디아)들을 살펴보면, 이와 비슷한 *dialog windows를 사용하고 있다. 스카이스캐너에서 사용된 Dialog가 일반적으로 널리 쓰이는 dialog인 반면, 트립닷컴의은 화면 전체를 덮는 dialog windows를 취하고 있다. 하지만, 장점도 있다. 바로 화면을 훨씬 넓게 쓰기 때문에 많은 정보들이나 가이드 등을 담을 수 있다는 것이다.
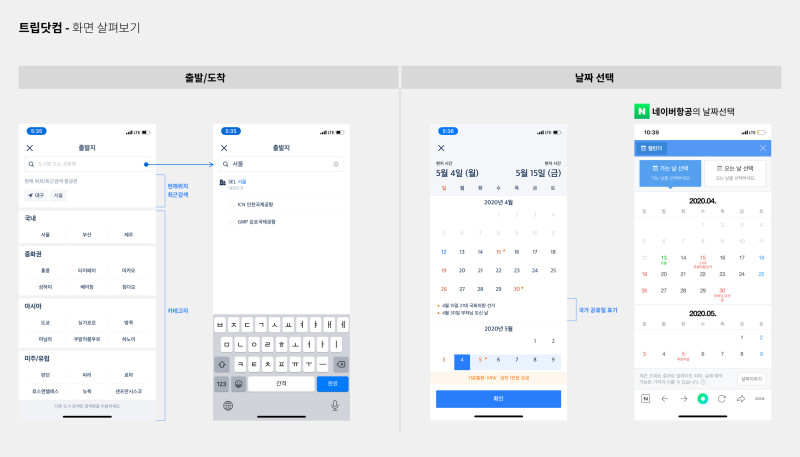
이러한 예시를 아래 화면으로 보도록 하자.
항공권 예약의 특성상 길게는 일 년 후를 예약해야 할 경우가 많다. 개인적으로는 숫자만 적혀있는 달력의 경우 월이나 연도를 헷갈리곤 했다. 하지만 트립닷컴은 국가 공휴일을 표기해 주고 있다. (이는 네이버항공에서도 동일하다.) 공휴일이 표기되어 있어, 연도와 월이 이전보다 더 쉽게 구분할 수 있는 작은 장치라고 생각된다.
주어진 정보와 프로세스는 거의 동일하지만, 앱마다 정말 다양하게 풀어나가고 있다는 것을 느꼈다. 타깃을, 문제 정의를 어떻게 정하냐에 따라 결과물이 천차만별로 나온다.
스카이스캐너는 날짜는 상관없지만, 싼 가격에 빠르게 어딘가로 여행을 떠나고 싶은 사람들을 위해 만든 어플인 것 같다. 트립닷컴의 경우에는 출발/목적지와 날짜가 정해져 있는 상태의 사람들을 위한 어플인 것 같다.
이미 항공권 예약 어플들은 많지만, 마이리얼트립, kyte와 같은 새로운 회사들이 좀 더 사용성과 디자인을 개선하여 출시하고 있다. 또 이들은 수많은 투자를 유치하며 여행 관련 서비스의 자리를 굳건히 다지고 있다. 앞으로 기존의 앱들 또는 새롭게 출시될 다른 앱들이 어떻게 UXUI를 새로운 방식으로 풀어나갈지 기대가 된다.
|
-
첨부파일
-
Tag
UX,UI,앱디자인











)




![[홈페이지 제작] 국내 C사 중국인 대상 화장품 B2B 온라인몰 제작 요청 사례](https://castingn-images.s3.ap-northeast-2.amazonaws.com/static/images/blog/main/pt_png.png)


