

UX디자이너에게 '29cm'가 예쁜 이유를 물어보았다
2020. 04. 02
|
29cm,넌 뭐가 다른 아이니?
시도 때도 없이 쏟아지는 앱 푸시에 피곤함을 느끼는 나는 보통 광고 알림을 꺼둔다. 하지만 은근히 푸시가 기다려지는 앱이 있다. 바로 29cm이다. 이상하게도 이 앱의 알림만은 메일로 받아보는 뉴스레터 같다. 오늘은 또 어떤 브랜드로 나의 통장을 열게 할 건지 자꾸만 기대가 되는 것이다.
원래 사랑하면 더욱 알고 싶어지는 법. 29cm의 매력을 더욱 정확히 분석하기 위해 동종업계의 타 서비스들과 비교해보기로 하였다. 비교군으로는 요즘 면세점까지 진출하는 데 성공한 프리미엄 온라인 편집숍 W concept, 그리고 출시 2년 만에 다운로드 1000만을 기록한 에이블리를 선정했다.
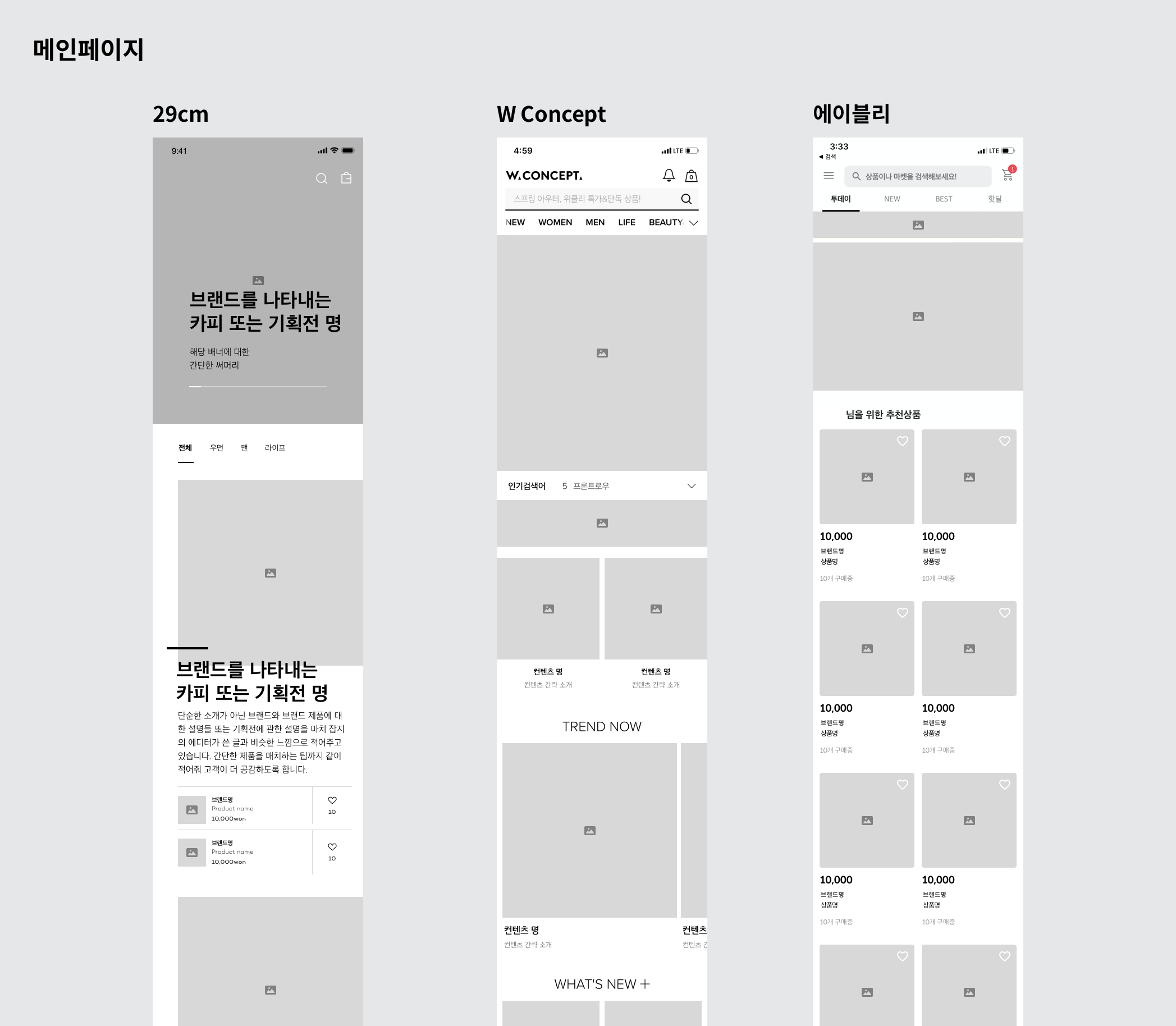
※ 공정한 비교를 위해 사진과 내용을 제외한 화면을 준비해 보았습니다
우선, 메인 페이지를 비교해보자
하지만 그 '설계'는 서비스마다 조금씩 다르다.
W concept은 기획전 배너들을 타 쇼핑몰에 비해 많이 보여준다. 조금 스크롤을 내리다 보면 우리가 흔히 볼 수 있던 형태의 제품 리스트를 보여준다. 어디서 본 것 같은 구조였다. 바로 기존 대형 이커머스와 비슷한 형태를 보여주고 있다.
에이블리는 두 개의 기획전 배너를 보여주고 바로 제품 리스트들을 보여준다. 한 화면에 최대한 많이 보여주고자 하는 형식을 취하고 있는 것으로 보인다.
29cm는 좀 다르다. 기획전 배너들을 지속적으로 보여준다. 이상하게도 기획전이지만 기획전 같지 않다. 마치 우리가 한 번쯤은 보았던 패션, 라이프스타일 잡지를 보는 것 같다. 또 다른 쇼핑몰들과 다르게 길게 나열된 제품 리스트가 안 보인다.
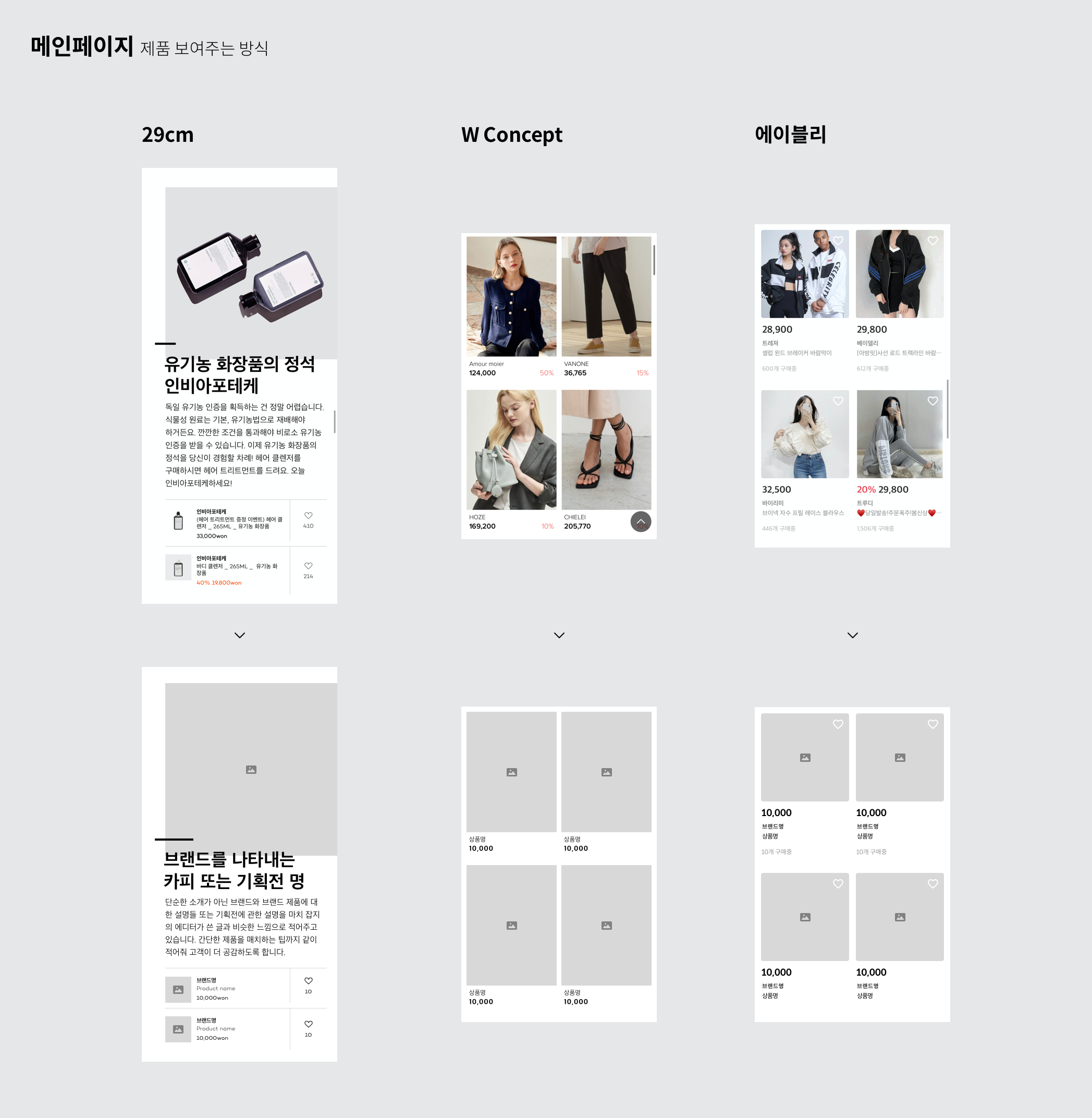
그러면, 제품리스트 형태를 비교해보자
W concept과 에이블리의 경우 상품 이미지, 상품명, 가격 등을 차례로 보여준다. 하지만 29cm는 기획전 배너와 배너 설명 후에야 맛보기 같은 제품 이미지와 제품 정보를 보여준다. 특히 배너 설명의 경우 29cm에서는 메인 사진과 글 등을 직접 가공한다고 한다.
해당 브랜드에서 제공해 주는 글이 아니기에 콘텐츠 톤앤매너를 컨트롤 할 수 있다. 그만큼 서비스에 보다 어울리는 단어를 선정할 수 있다. 이런 작은 것들이 모여 "29cm"를 단순한 커머스가 아니라 하나의 브랜드로 각인되게 만들고 있다.
29cm의 카피라이터가 쓴 책도 많은 인기를 모았다
기왕 시작한 거, 조금 더 살펴보겠습니다 동일한 비교를 위해 동영상 포맷으로 운영되고 있는 'W concept'의 WDNA, '에이블리'의 스타일 탭, 그리고 '29cm'의 29TV를 살펴보았다.
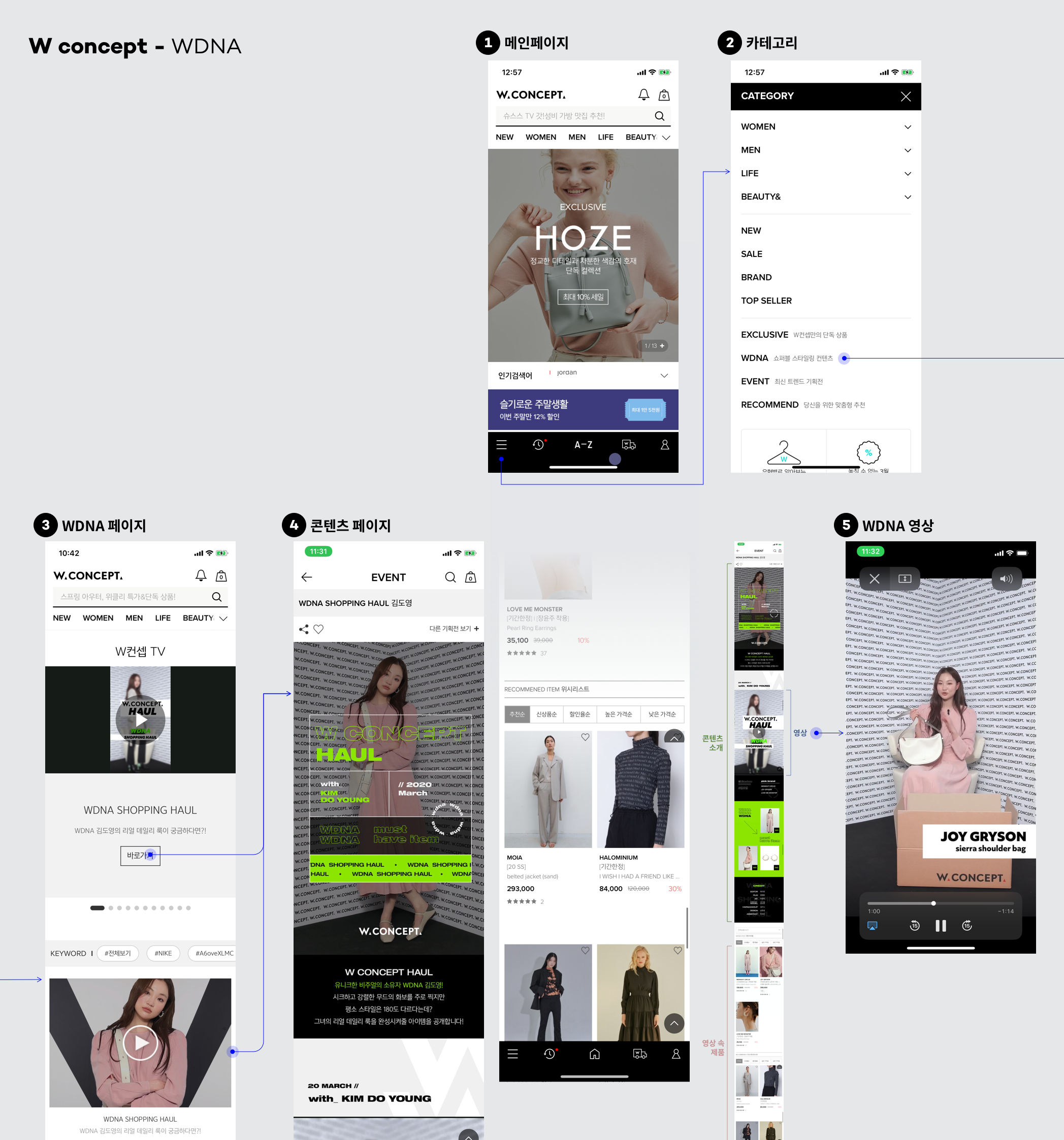
'W concept'은 단독 제품 및 브랜드를 보여주는 ‘Exclusive’ 와 모델에서부터 W concept 직원들의 데일리 코디 영상을 소개하는 ‘WDNA’가 있다.
'W concept'은 메인 페이지의 카테고리 창의 아래쪽에서 WDNA으로 진입할 수 있었다. 보통 이러한 형태의 카테고리 UI에서는 현재 WDNA가 위치해있는 부분에 공지, 1:1문의 등의 영역이기 때문에 눈에 띄지 않았다.
게다가 이미 3depth를 지나야 하는 것으로 보아 타사 대비 조금 숨겨져 있었다. 콘텐츠 페이지(4)로 진입하면 기본 콘텐츠 + 영상이 함께 있고 맨 아래에 영상 속 제품을 보여주는 식의 아주 긴 원페이지 뷰로 배치되어 있었다.
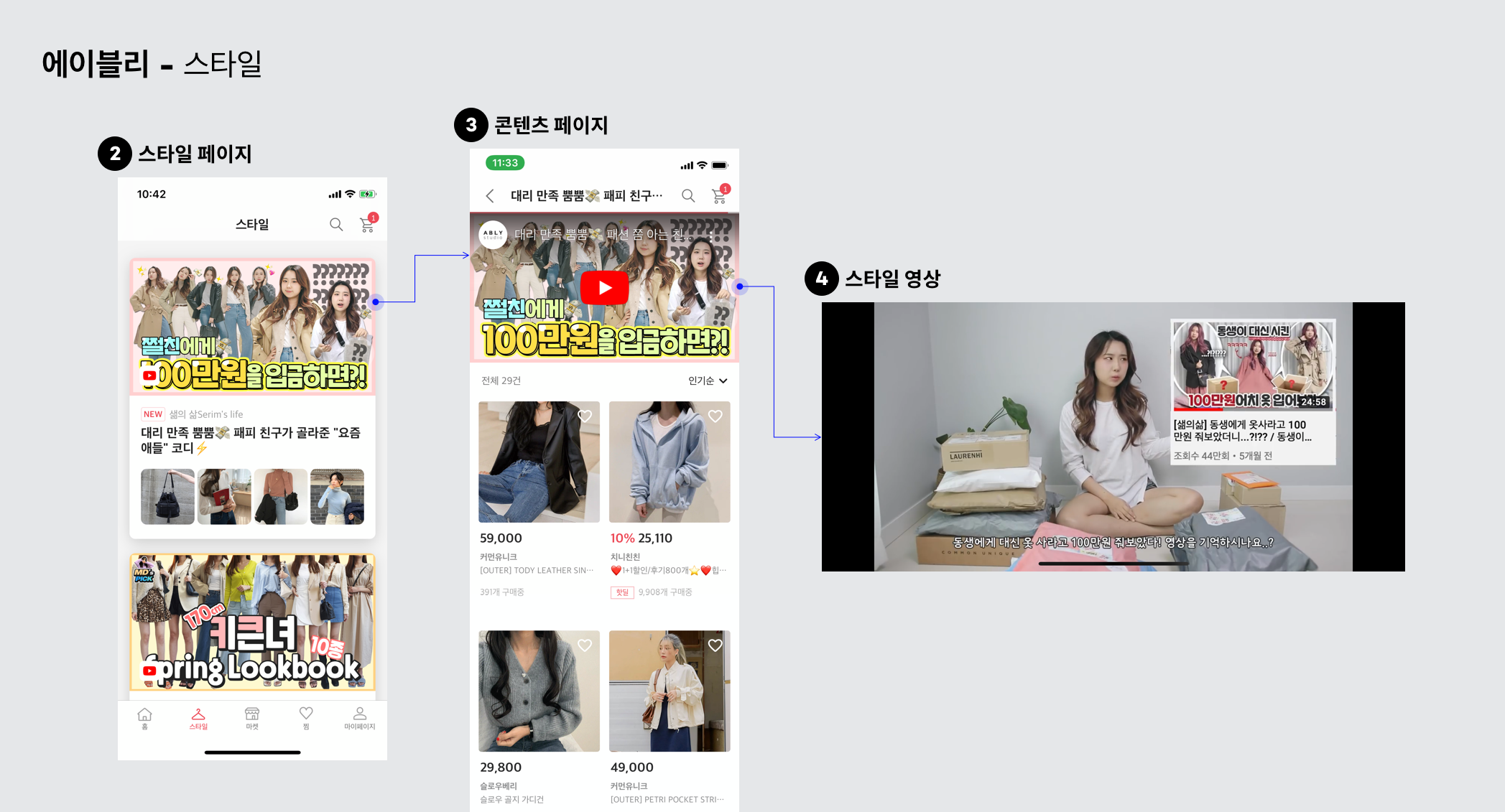
'에이블리'는 1020대들을 겨냥한 유튜브 콘텐츠를 제작하여 운영하며, 그 콘텐츠에서 소개된 제품들을 ‘스타일’ 탭에서 보여주고 있었다.
'에이블리'는 하단 탭바에 ‘스타일' 페이지가 위치하고 있어 접근성이 좋다. 하지만 개인적으로는 네이밍이 애매하다고 생각된다. ‘스타일’이라는 말과 ‘제공하는 콘텐츠’가 서로 어울리지 않는 느낌에 여러 번 잘못 누르기도 하였다.
콘텐츠 페이지로 들어가게 되면 1020의 타깃에 잘 맞춰진 유튜브 영상과 영상에 등장하는 제품을 보여준다. 참고로 에이블리의 유튜브 구독자 수는 14.7만 명. 자연스러운 접근 방식과 1020타깃의 핏과 잘 맞는 것 같다.
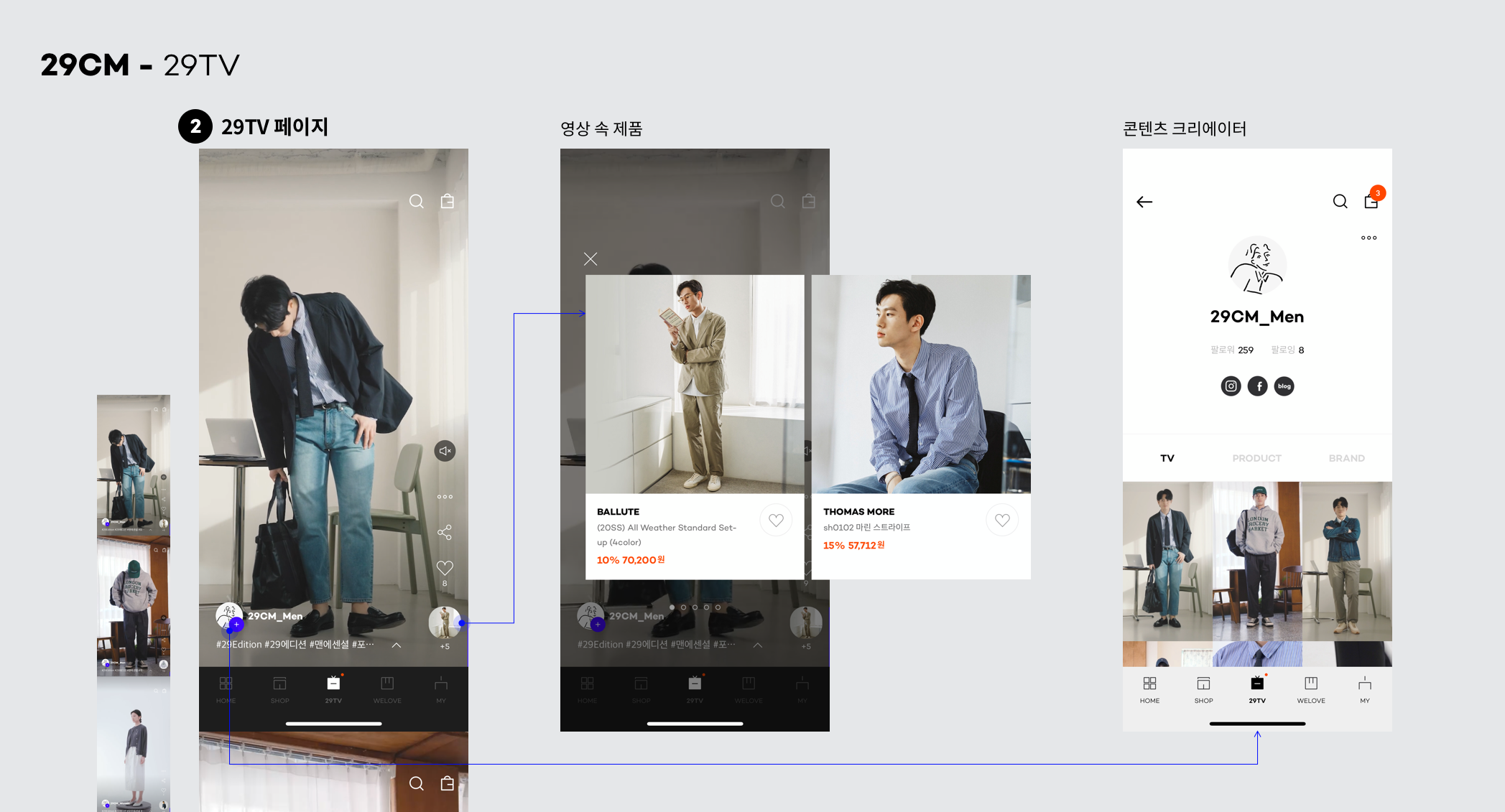
'29cm'는 메인화면을 넘어서 하나의 브랜드를 조명하는 매거진 형태의 ‘PT’와 영상을 통해 상품을 큐레이션 하는 ‘29TV’라는 콘텐츠를 제공하고 있다.
29cm의 경우 에이블리와 동일하게 하단 탭 바에 위치해있다. 29cm의 경우 타 앱들과 다르게 재미있는 형식을 취하고 있다. 영상의 길이는 29초이며, 바로 스크롤을 통해서 영상을 무한으로 내릴 수 있다는 것이다. (이는 틱톡 앱과 유사한 방식이다.)
가장 편리한 기능은 영상 속 제품에 쉽게 접근할 수 있다는 것이다. 영상을 보다가 제품이 마음에 든다면 바로 오른쪽 하단을 클릭하여 팝업창으로 보여준다. 유튜브에서 패션 콘텐츠를 보다가 마음에 드는 제품을 발견하였을 때 캡처해두었다가 다시 검색하곤 하는데 이 부분을 많이 해소해 준다.
29cm, 콘텐츠 추천 어플을 닮았네?
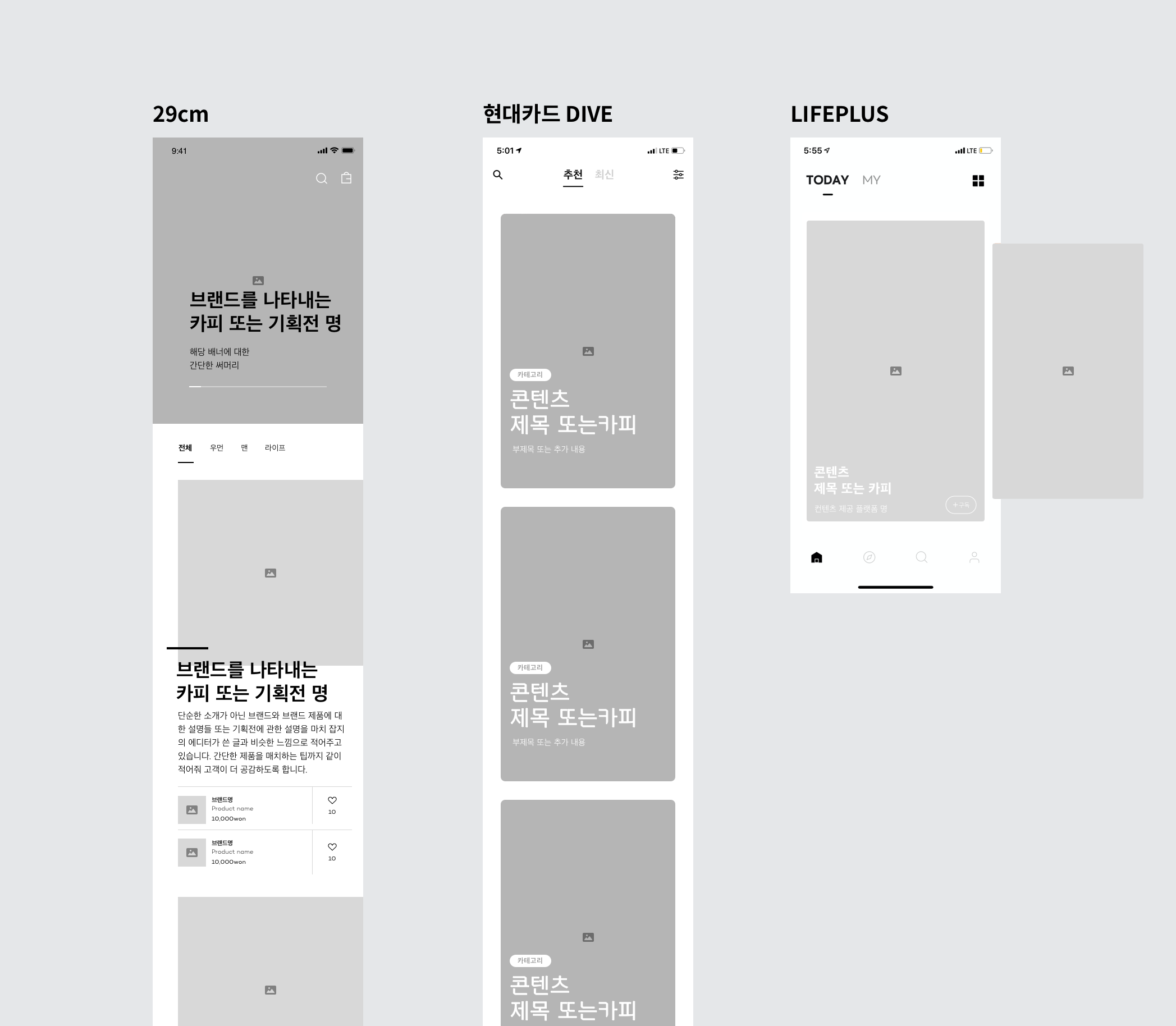
29cm를 분석하면서 떠오르는 앱이 있었다. ‘현대카드 DIVE’와 ‘Life plus'와 같은 콘텐츠 추천 어플이다.
실제로 한 친구는 “29cm를 매거진 읽듯 구경하다가 브랜드의 이야기랑 깔끔한 상품 사진에 이끌려서 구매한 적이 많아”라고 말한 적이 있다. 그동안 울리던 알람들이 짜증 나지 않았던 이유는 단순 광고가 아닌 콘텐츠 정보의 측면에 강했기 때문이었다.
고객들에게 또 다른 경험을 제공해 줄 커머스 앱들이 기대된다. 그 새로운 흥미가 내게 찾아오기 전까지, 나는 오늘도 29cm의 알람을 설레며 기다릴 것 같다.
|















_20200403140849._1 (26))


![[홈페이지 제작] 국내 C사 중국인 대상 화장품 B2B 온라인몰 제작 요청 사례](https://castingn-images.s3.ap-northeast-2.amazonaws.com/static/images/blog/main/pt_png.png)


